Здравствуйте, гость ( Вход | Регистрация )
|
Steklova Olga |
 2.4.2012, 18:55 2.4.2012, 18:55
Сообщение
#1
|
 Участник   Группа: Участник Сообщений: 198 Регистрация: 27.9.2011 Из: Санкт-Петербург Пользователь №: 2912 Спасибо сказали: 5 раз(а) Репутация:  4 4 
|
Здравствуйте!
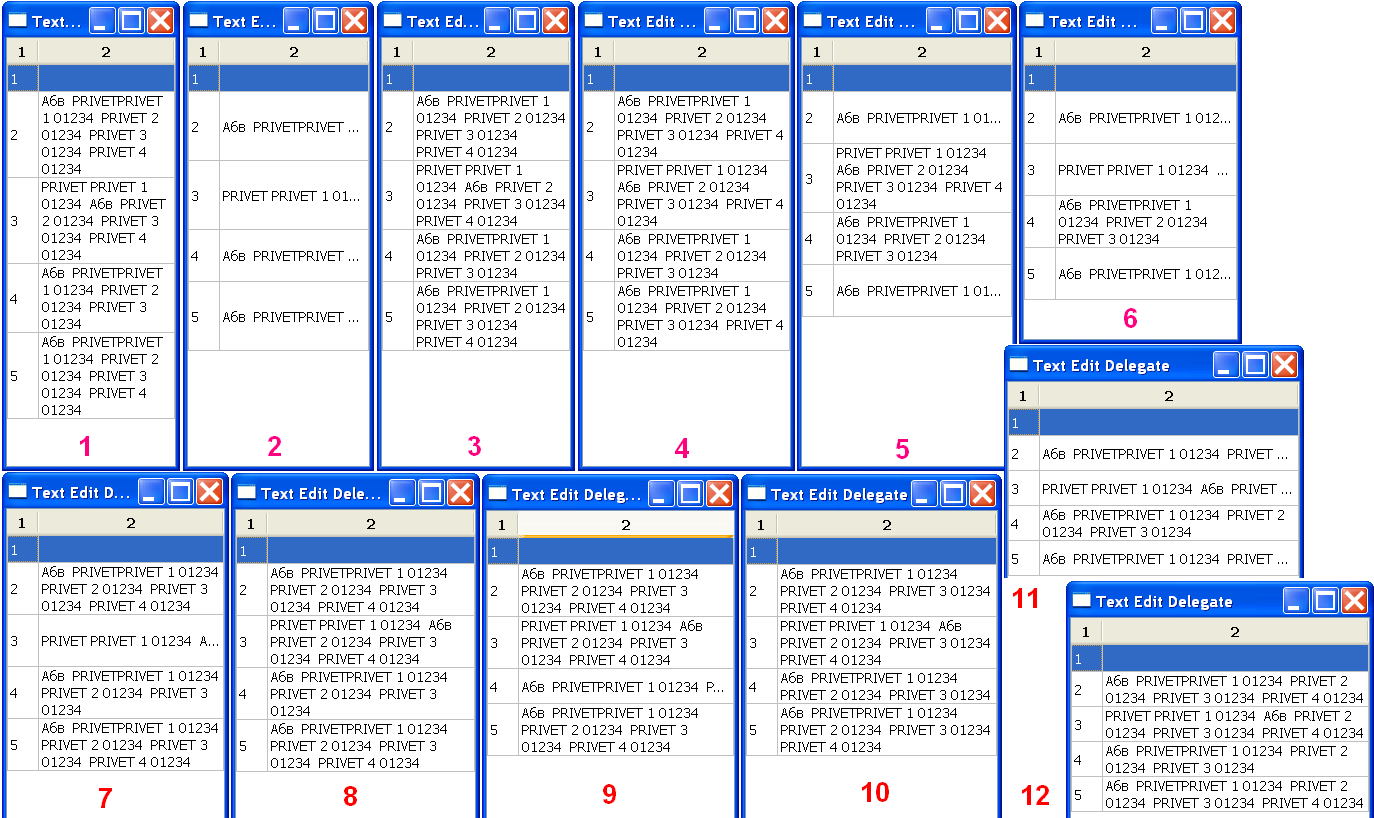
У меня для одной из колонок QTableView установлен делегат на основе QTextEdit. В процессе увеличения ширины окна с помощью мыши у меня не так, как хотелось бы, меняется отображение многострочного текста в ячейках QTableView. Вот что получается в процессе увеличения ширины окна (см. рис1):  Из всех состояний выглядят так, как я предполагала и хотела, только состояния 1, 3, 4, 8, 10, 12. В этих состояниях текст отображается не сокращенно, а полностью. Как сделать так, чтобы текст всегда отображался полностью - не понимаю. (Безусловно, я учитываю то, что это возможно только в том случае, если места, отведенного для QTableView в окне, хватает для отображения хотя бы одного самого широкого слова из текста всех ячеек таблицы.) Предполагаю следующее. Когда из состояния 1 я расширяю окно, то в тот момент, когда текст в какой-то ячейке может уже занять меньшее количество строк, tableView->verticalHeader() пересчитывает высоту строк tableView. Но почему-то при этом текст сначала отображается сокращенно, а позже, при дальнейшем расширении окна, отображается уже полностью. Потом все это повторятся с какой-нибудь другой ячейкой. Смотрела тут на форуме темы: http://www.forum.crossplatform.ru/index.ph...ents+QTableView ("QTableView::resizeColumnsToContents, неожидаемое поведение") и http://www.forum.crossplatform.ru/index.ph...leView&st=0 ("Изменение высоты и ширины ячеек., QTableView"). Но решения не нашла. Смотреть исходники Qt для меня сложно. Код у меня такой: создание делегата: http://www.forum.crossplatform.ru/index.php?showtopic=8385 mainwindow.h mainwindow.cpp Подумала, что надо использовать Если отремить строку  Так тоже не получается то, что хочется: main.cpp mainwindow.cpp  Может быть, я не в том порядке что-то пишу в своем коде? Или вообще что-то не так делаю? В этом архиве - папка с файлами проекта и картинками экрана:  test_texteditdelegate_forum1.zip ( 128.14 килобайт )
Кол-во скачиваний: 245
test_texteditdelegate_forum1.zip ( 128.14 килобайт )
Кол-во скачиваний: 245Сообщение отредактировал Steklova Olga - 2.4.2012, 19:02 |
|
|
|
 |
Ответов
|
Steklova Olga |
 5.4.2012, 15:07 5.4.2012, 15:07
Сообщение
#2
|
 Участник   Группа: Участник Сообщений: 198 Регистрация: 27.9.2011 Из: Санкт-Петербург Пользователь №: 2912 Спасибо сказали: 5 раз(а) Репутация:  4 4 
|
Спасибочки, wiz29, Вы очень умный!
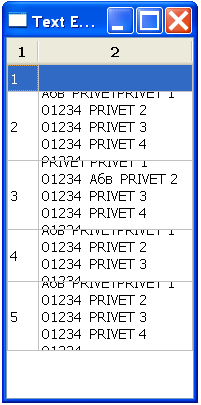
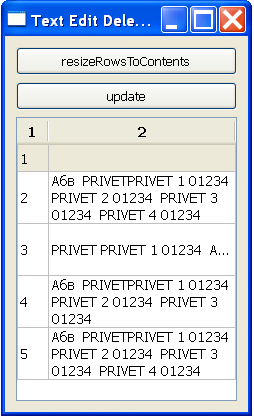
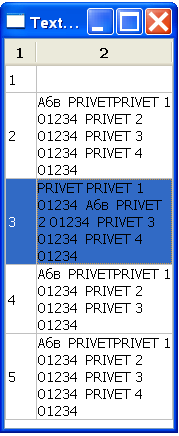
При просмотре текст теперь отображается так, как было задумано. Вот только я еще даже не смотрела класс QPainter. Посмотрю. Надо мне хотя-бы книжку Земскова "Qt на примерах" полностью прочитать, а не писать программу интуитивно, бегая по верхам помощи (по классам Qt), книжек, форума и googlе Есть только маленький вопросик сейчас: что в Вашем примере надо поменять, чтобы при просмотре представления цвет текста в выбранной строке в колонке с делегатом становился (как это принято) белым, а не так, как сейчас (черным) (см. рис)?  1. На будущее, если делать представление редактируемым, то недостаточно переопределить только createEditor и drawDisplay так, как сейчас. 2. Сейчас мое представление не редактируемое, поэтому переопределение createEditor в этом варианте я убрала, как совершенно не нужное. 3. Рассказываю дальше, зачем все это надо. У меня в таблице БД сохраняется переписка двух абонентов (их сообщения друг другу в виде простого текста (не html), время посылки сообщения, ID написавшего сообщение абонента). В соотв. с моим алгоритмом, в процессе переписки эту таблицу отображать не надо. После окончания переписки (я знаю, когда это произойдет) надо отобразить таблицу сообщений. Сначала надо отобразить все сообщения. После этого можно будет их сортировать / фильтровать (это я знаю, как сделать). Но вот я думаю, что, так как сообщения могут быть достаточно длинными, хорошо бы было предусмотреть возможность двух вариантов отображения сообщений и переключения между ними с помощью группы кнопок "Сокращенно", "Полностью". Сначала отобразить все сообщения в первом варианте, сокращенно (каждое - в одну строку, с "..."), при нажатии кнопки "Полностью" отобразить все сообщения во втором варианте, полностью, при нажатии кнопки "Сокращенно" вернуться к первому варианту. Мне кажется, это было бы очень удобно. Принимаются предложения, как прикрутить к имеющемуся коду сокращенный вариант. А перерисовку может сократить как-то? Или не стоит об этом беспокоиться? Например, не постоянно пересчитывать, как отобразить текст в процессе изменения размера окна, а сделать это сначала при первом отображении таблицы сообщений, а следующий раз (в случае изменения размера окна) сделать по окончании изменения размера окна, при отпускании мыши. И еще, пока что, открыт вопрос, как корректно сохранять сообщения неизвестной заранее длины в БД Firebird 2.1 и отображать их потом в представлении (там проблемы с русским текстом и, видимо, с драйвером), об этом моя тема тут. Если бы этот вопрос решился, то я вместо работы с сообщениями длиной не более 1000 символов, перешла бы к работе с сообщениями, неограниченными по длине. Так надо по алгоритму. И тогда эта ветка программы была бы доделана. Сообщение отредактировал Steklova Olga - 6.4.2012, 10:36 |
|
|
|
Сообщений в этой теме
 Steklova Olga изменение высоты ячеек QTableView, для которого установлен делегат на основе QTextEdit 2.4.2012, 18:55
Steklova Olga изменение высоты ячеек QTableView, для которого установлен делегат на основе QTextEdit 2.4.2012, 18:55
 Litkevich Yuriy к сожалению придётся делать свой делегат, в которо... 3.4.2012, 20:06
Litkevich Yuriy к сожалению придётся делать свой делегат, в которо... 3.4.2012, 20:06
 Steklova Olga А я рассчитывала на то, что мне хватит созданного ... 3.4.2012, 21:44
Steklova Olga А я рассчитывала на то, что мне хватит созданного ... 3.4.2012, 21:44
 Steklova Olga Теперь я поняла, что
ЦитатаТак как представление у... 4.4.2012, 21:52
Steklova Olga Теперь я поняла, что
ЦитатаТак как представление у... 4.4.2012, 21:52
 Snake174 Попробуй в своей модели установить SizeHintRole:
Q... 5.4.2012, 7:00
Snake174 Попробуй в своей модели установить SizeHintRole:
Q... 5.4.2012, 7:00
 wiz29 попробуй просто отображать содержимое делегата для... 5.4.2012, 9:27
wiz29 попробуй просто отображать содержимое делегата для... 5.4.2012, 9:27
 wiz29 Вот на основе изначального примера что получилось.... 5.4.2012, 10:15
wiz29 Вот на основе изначального примера что получилось.... 5.4.2012, 10:15

 wiz29 Цитата(Steklova Olga @ 5.4.2012, 16:07) ч... 5.4.2012, 15:46
wiz29 Цитата(Steklova Olga @ 5.4.2012, 16:07) ч... 5.4.2012, 15:46
 Steklova Olga Благодарю, Вас, wiz29 ! Теперь просмотр поля т... 5.4.2012, 17:03
Steklova Olga Благодарю, Вас, wiz29 ! Теперь просмотр поля т... 5.4.2012, 17:03
 Steklova Olga Snake174, или Вы не правы, или я не знаю...
То, чт... 5.4.2012, 18:43
Steklova Olga Snake174, или Вы не правы, или я не знаю...
То, чт... 5.4.2012, 18:43
 Steklova Olga wiz29, извините, пожалуйста, но Ваш код все-таки ... 18.4.2012, 11:06
Steklova Olga wiz29, извините, пожалуйста, но Ваш код все-таки ... 18.4.2012, 11:06
 wiz29 Нужен код тестового проекта, к сожалению у меня ег... 18.4.2012, 11:25
wiz29 Нужен код тестового проекта, к сожалению у меня ег... 18.4.2012, 11:25
 Steklova Olga wiz29, код тестового примера по прежнему можно взя... 18.4.2012, 11:41
Steklova Olga wiz29, код тестового примера по прежнему можно взя... 18.4.2012, 11:41
 wiz29 Этот вариант рабочий, если где то будет что то кри... 18.4.2012, 12:56
wiz29 Этот вариант рабочий, если где то будет что то кри... 18.4.2012, 12:56
 Steklova Olga Да, wiz29, теперь заработало, ура-а-а! Благода... 18.4.2012, 14:43
Steklova Olga Да, wiz29, теперь заработало, ура-а-а! Благода... 18.4.2012, 14:43
 wiz29 Да наверное так и есть, скачал не ту версию. 18.4.2012, 15:32
wiz29 Да наверное так и есть, скачал не ту версию. 18.4.2012, 15:32   |
Теги
Нет тегов для показа
1 чел. читают эту тему (гостей: 1, скрытых пользователей: 0)
Пользователей: 0

|
Текстовая версия | Сейчас: 27.4.2024, 13:50 |










