Спасибо большое...Переделал view, но единственное пока не могу обновить header, чтобы надпись была по центру. После запуска, если колонку раздвинуть, то надпись центрируется и все нормально.
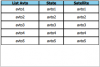
На изображении результат после запуска:
 РЈРСВВВВВеньшено Р В Р’В Р СћРІР‚ВВВВР С• 13% 
305 x 202 (7.34 килобайт)
|
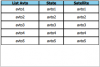
А на этом результат после растягивания хидеров:
 РЈРСВВВВВеньшено Р В Р’В Р СћРІР‚ВВВВР С• 13% 
303 x 202 (6.67 килобайт)
|
Вот view:
import QtQuick 2.5
import QtQuick.Controls 1.4
Item
{
property variant headers: []
TableView
{
id: _table
anchors.fill: parent
model: _modelTable
Component.onCompleted:
{
for(var index = 0; index < headers.length; index++)
{
var component = Qt.createComponent("item")
if(component.status == Component.Ready)
{
var column = component.createObject(_table)
if(column != null)
{
_table.addColumn(column)
var col = _table.getColumn(index)
col.title = headers[index]
col.delegate = _textDelegate
col.resizeToContents()
}
else
console.log("column is null")
}
else
console.log(component.errorString())
}
_table.resizeColumnsToContents()
}
headerDelegate: _headerDelegate
rowDelegate: _rowDelegate
}
ListModel
{
id: _modelTable
ListElement { name: "avto1" }
ListElement { name: "avto2" }
ListElement { name: "avto3" }
ListElement { name: "avto4" }
ListElement { name: "avto5" }
}
Component
{
id: _headerDelegate
Rectangle
{
width: _textHeader.text.length*1.2
height: _textHeader.font.pixelSize*1.2
color: "skyblue"
border
{
width: 1
color: (styleData.pressed)?"red":"black"
}
Text
{
id: _textHeader
anchors.horizontalCenter: parent.horizontalCenter
font.bold: true
color: (styleData.pressed)?"red":"black"
text: styleData.value
Component.onCompleted:
{
console.log(_textHeader.text.length)
}
}
}
}
Component
{
id: _textDelegate
Rectangle
{
color: (styleData.selected)?"red":"white"
border
{
width: 1
color: (styleData.selected)?"skyblue":"black"
}
Text
{
anchors.centerIn: parent
color: (styleData.selected)?"skyblue":"black"
text: styleData.value
}
}
}
Component
{
id: _rowDelegate
Item
{
height: 24
}
}
}
Как обновить хидеры?
 22.12.2015, 13:52
22.12.2015, 13:52


 0
0 

 22.12.2015, 15:08
22.12.2015, 15:08







 34
34 
 22.12.2015, 15:28
22.12.2015, 15:28


 0
0 
 22.12.2015, 16:38
22.12.2015, 16:38







 40
40 
 22.12.2015, 17:41
22.12.2015, 17:41


 0
0 


















 РЈРСВВВВВеньшено Р В Р’В Р СћРІР‚ВВВВР С• 13%
РЈРСВВВВВеньшено Р В Р’В Р СћРІР‚ВВВВР С• 13%